CSSでdlのdt ddを横並びにする - ネガティブマージン編 -
過去に2回ほどCSSでdlのdt ddを横並びにする記事をこのブログにポストしました。
過去の記事は2つともfloatを利用しましたが、ネガティブマージンを使った方がCSSコードもシンプルになるのでおススメです。
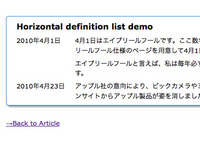
まずdl要素のline-heightプロパティで行の高さを指定します。dd要素のmargin-topプロパティにdl要素で指定したline-heightプロパティと同じ値のネガティブマージンを与えればOKです。
dl { line-height: 1.5; }
dd { margin: 0 0 1.5em 0; padding-left: 9em; }
dt + dd { margin-top: -1.5em; }
dtに対してddが一つならば一番下のdt+dd {...}は不要ですが、もしもの時の為に用意しておいた方が良いでしょう。ただし隣接セレクタはIE6には対応していないので、Javascriptなどを利用する必要があります。今回はIE9.jsを使ってみました。
右にずらす分のマージンは今回padding-leftで指定しました。paddingを利用した理由はJavascriptやCSS3のnth-of-type(odd),nth-of-type(even)を利用してシマシマにする事が出来るようにするためです。(シマシマにする可能性が無いならmarginプロパティで一元化)
試しにIE9.jsでnth-of-type(odd), nth-of-type(even)セレクタが使えるか試してみましたが、dtが消えてしまいました。なのでシマシマにする場合はjQueryなどを利用した方が良さそうです。